

IntelliJ WebStorm 2020.3.3是一款专业的HTML编辑工具,是JetBrains2020最新更新的版本,在html5和JavaScript 方面也很出色。可以说是“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”。新版对JavaScript,TypeScript和CSS支持更好,改进了Vue.js的体验,并为Jest集成增加了新功能。
今天脚本小编给大家分享的是IntelliJ WebStorm 2020 最新激活补丁和汉化补丁,此款软件的激活比较麻烦,每个版本激活方法都不一样,所以小编就给大家分享了详细的安装激活教程,图文并茂,亲测安装。
IntelliJ WebStorm 最新激活教程 附汉化补丁安装教程
安装激活教程
1.在脚本之家下载解压完成后,大家将获得WebStorm的激活补丁和汉化补丁,如图

2.在安装激活补丁前,先安装软件,如图

3.选择安装目录,默认目录:C:\Program Files\JetBrains\WebStorm 2019.3.3;(脚本之家小编选择的是默认目录,便于安装,也有利于快速打开软件。)

4.勾选下图红框内的选择,其他的大家可以根据需要选择勾选,如图

5.直接next即可,如图

6.等待安装完成,如图

7.安装完成,先不要运行软件,等待安装激活补丁,如图

8.在安装激活补丁前,首先要打开软件的安装目录,如果忘记软件的安装目录,请返回到桌面,找到软件的桌面快捷图标,并右键点击图标,出现弹窗后选择“打开文件位置”即可获得文件安装目录。如图

打开软件安装目录后,打开激活补丁文件夹,将里面的“jetbrains-agent.jar”文件复制到软件安装目录(bin文件里面);
然后运行软件。

9.运行软件后,之前都是默认选择;
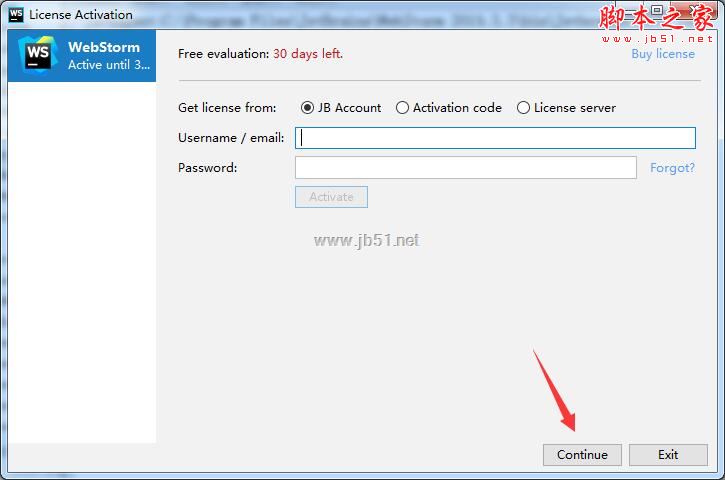
到了下图的界面,请选择evaluate for free (免费评估)---点击evaluate(选择30天免费试用);如图

10.获得30天试用权限,点击continue,如图

11.进入此界面,选择configure ---- edit custom VM options;如图

12.这步很重要 一定不能错。
首选复制软件安装目录,将软件安装目录复制到“-javaagent:软件安装目录\jetbrains-agent.jar”之间;
例:脚本之家小编的安装目录为(C:\Program Files\JetBrains\WebStorm 2019.3.3\bin),所以就将软件安装目录复制到 -javaagent:C:\Program Files\JetBrains\WebStorm 2019.3.3\bin\jetbrains-agent.jar
最后选择保存,如图

13.以上步骤完成后,重启软件;
软件重启完成后,在激活界面就可以看到以下信息;如图

14.激活完成,获得全部的使用权限。

汉化补丁安装教程
15.在安装汉化补丁前请关闭软件;
打开汉化补丁文件夹,将里面的“resources_cn.jar”复制到lib文件下,如图

16.运行软件即可,汉化完成。如图

新功能:
一、JavaScript和TypeScript
1、使用JavaScript解构
通过解构,您可以使用非常简洁的语法将数组和对象中的值解压缩到变量中。WebStorm的新重构和意图(Alt-Enter)可以帮助您轻松地将解构引入 JavaScript或TypeScript代码。
2、使用Promise将函数转换为async / await
您可以自动更改返回Promise的函数,.then()并 .catch()调用使用async / await语法的异步函数。只需在功能名称上按Alt-Enter,然后选择转换为异步功能。这不仅可以在TypeScript文件中实现,还可以在JavaScript和Flow中实现。
二、构架
1、对Angular应用程序的新检查
对于Angular应用程序,webstorm 2019.1添加了17项新检查,可帮助您在键入时检测应用程序中的Angular特定错误,并建议快速修复。这些检查在TypeScript和模板文件中都有效,并检查绑定,指令,组件和许多其他内容的使用。
2、Angular项目中的导航更容易
在Angular应用程序中,您现在可以使用相关符号...弹出窗口(Ctrl-Cmd-Up / Ctrl + Alt + Home)在不同的组件文件(如TypeScript,模板,样式和测试文件)之间快速切换。在TypeScript文件中,弹出窗口还将列出导入此文件的所有符号。
3、改进了对Vue应用程序中TypeScript的支持
webstorm 2019.1现在使用TypeScript语言服务以及对.vue文件中任何TypeScript代码的自己的TypeScript支持。这意味着您现在可以获得更准确的类型检查和类型信息,您将能够使用服务提供的快速修复程序,并在TypeScript工具窗口中查看当前文件中的所有TypeScript错误。
4、React钩子的提取方法
该提取方法重构现在与当地的功能和使用解构的返回值,使得它非常适合提取自定义作出反应挂钩。
5、改进了道具的完成
webstorm 2019.1现在为使用扩展运算符合并的React props提供了更好的代码完成。
三、HTML和样式表
1、更新文档
CSS属性和HTML标记及属性的文档(F1)现在显示有关MDN的浏览器支持的最新描述和信息,以及指向完整MDN文章的链接。
2、CSS的浏览器兼容性检查
要检查目标浏览器版本是否支持您使用的所有CSS属性,可以在首选项中启用新的 浏览器兼容性检查。
3、对CSS模块的Camel案例支持
如果在项目中使用CSS模块,JavaScript文件中的类的代码完成现在将建议带有破折号的类名的驼峰版本。
4、提取CSS变量
使用新的Extract CSS变量重构,您可以使用语法将当前.css文件中值的所有用法替换 为变量var(--var-name)。
四、测试
1、突出显示测试中的失败行
当您使用Jest,Karma,Mocha或Protractor运行测试并且某些测试失败时,您现在可以在编辑器中看到问题发生的位置。IDE将使用堆栈跟踪中的信息并突出显示失败的代码。在悬停时,您将看到来自测试运行器的错误消息,您可以立即开始调试测试。
2、使用Cucumber和TypeScript进行测试
使用Cucumber和TypeScript?现在,您可以跳到从步骤.feature文件 到它们的定义中 的.ts文件中使用速战速决(和产生缺定义Alt-Enter组合)。
五、工具
1、新的调试器控制台
在JavaScript和Node.js调试工具窗口中使用新的,改进的交互式调试器控制台!它现在使用树视图显示对象,它支持使用CSS设置日志消息样式并使用console.group()和 对它们进行分组console.groupEnd()。您还可以过滤掉任何类型的日志消息。
2、完成npm脚本
将新脚本添加到package.json文件时,WebStorm现在会为已安装的软件包提供的可用命令提供建议。键入后 node,IDE将建议文件夹和文件名。输入后npm run,您将看到当前文件中定义的任务列表。
3、改进了对短绒的支持
webstorm 2019.1现在可以 在一个项目中为ESLint和TSLint运行多个进程,以确保它们在单个项目和具有多个linter配置的项目中正常工作 。
4、支持Docker Compose
如果使用Docker测试Node.js应用程序,现在可以使用Docker Compose文件中描述的配置从IDE 轻松运行和调试应用程序。
5、依赖项的版本范围工具提示
在的package.json,按命令/ Ctrl键和版本悬停的依赖关系,看看运行的时候可以安装什么版本范围 npm install或yarn install。
六、IDE
1、新的UI主题
您现在可以在WebStorm中使用新的丰富多彩的UI主题作为插件。选择 深紫色,灰色和 青色光主题,或创建自己的主题 。
2、最近的位置弹出
在最近的位置弹出(Cmd的移-E / 按Ctrl + Shift + E)是一种新的方式 浏览各地的项目。它显示了最近在编辑器中打开的所有文件和代码行的列表。您可以开始键入以过滤结果并跳转到您需要的代码。
3、将项目另存为模板
通过“ 工具”菜单中的新操作“ 另存为模板 ” ,您现在可以使用项目作为在IDE欢迎屏幕上创建新项目的基础。
4、所选文件类型的软包装
您现在可以在编辑器中为特定文件类型启用软包装。为此,请打开“首选项/设置”| 编辑| 常规并在软包装文件字段中指定文件类型。
- 深蓝艺术签名设计软件 2.0 免费绿色版
- 深蓝ICO图标提取工具 1.0 免费绿色版
- Quiver(MAC记事本) 特别版 2.0 中文安装版
- QSP文本快速复制粘贴工具 13.11.19.01 免费绿色版
- 蓝软基地图标提取器 v2.2 绿色免费版
- 360账号无码注册 v1.1 绿色免费版
- TagTalk for android 1.3.0 安卓版 手机聊天社交软件
- QQ免码查冻结软件 1.3 绿色免费版
- subs2srs anki(制作anki词库工具) 29.1.0.0 英文绿色版
- 无极锁屏(手机锁屏) for Android v1.0.0 安卓版
- 亚马逊音乐播放器(Amazon Music) v3.7.0.693 官方英文安装版
- U盘间谍(USB SPY) v1.3 英文绿色版 支持自动复制
- 日信证券超强专业版(同花顺普通、股转、融资融券、港股通合一版) v7.95.59 官方安装版
- 自由粘贴者 V16.7.11.1 绿色免费版
- 幻熊结婚圈 for android V2.5.2 安卓版 手机婚礼服务软件
- 阿达Flash屏保制作软件 v1.28 官方最新安装版
- 奇兔卫士 for Android v1.2.8.20 安卓版
- 经年端口扫描(指定IP端的端口扫描) v1.0 正式安装版
- 星际穿越高清壁纸 13+ 免费版
- 天天美食app for android 1.4 安卓版 美食教学软件
- Bandizip X for mac V1.2.4 苹果电脑版
- 苏宁红孩子 for android v3.0.1 官方版
- 吹拉谈唱(手机资讯软件) for android V1.8.141225 安卓版
- 杏仁医生(医患交流软件) v5.36.1 安卓版
- 365手机网络电话 for android v3.1.23 安卓版
- 万圣节奇妙夜 for Android V1.1 安卓手机版
- 鬼谷八荒幸运悟性完美存档 免费版
- 鬼谷八荒6魔道黑色天赋剑魔修存档 免费版
- 合成年夜饭 for iPhone V1.0 苹果手机版
- 建造荒岛 for android v0.1 安卓手机版
- 涂鸦钻井 for Android v0.1.0 安卓手机版
- 这锅我不背 for Android v1.0 安卓手机版
- 手机没电怎么办 for Android v1.0.0 安卓手机版
- 弹尽粮绝 for Android v0.1 安卓手机版
- 滚动青蛙 for Android V0.6 安卓手机版
- reformulated
- formulations
- molecular formula
- formule
- formulate
- formula
- formulates
- formulation
- formulas
- formulating
- OEmarry婚嫁电子商务网站系统 php版 v1.4
- 梦行Monxin企业建站系统 php版 V4.0
- 神马淘宝客站群系统 php版 v2.01
- 熊海CMS 网站综合管理系统 v1.0
- PHP手机归属地查询系统 v1.0
- 米未来米表源码 asp版 v1.0
- 微网站手机wap网站模板 v1.0
- JavaScript Eval 在线加密/解密工具 php版 v0.1
- 帝豪汽车官网源码 asp版 v1.0
- 仿世纪佳缘交友网站紫色贵族版 php版 v2.4