

Vue.js devtools是一款用于调试 Vue.js 应用程序的 Chrome DevTools 扩展。带来初始 Vue 3 支持的主要重构。欢迎需要此款插件的朋友前来下载使用。
注意 beta 通道可能会与稳定版的 Vue devtools 发生冲突。如果 Vue 图标亮了但 Vue 选项卡没有出现在 devtools 中,请暂时禁用稳定版并重新打开页面。
Vue devtools 稳定版插件:点击下载
功能特点
1、性能
与路由选项卡一样,性能选项卡也是一个新增功能。此选项卡由两部分组成,“每秒帧数”和“组件渲染”。
第一个选项卡“每秒帧数”显示一个实时源图表,其中包含应用程序的当前fps。这可用于查找减慢应用程序速度的某些操作或组件。
2、设置
将显示密度更改为更紧凑的布局
规范化组件名称(my-component将变为MyComponent)
更新主题 - 打开或关闭新的黑暗主题选项
3、路由
Routing选项卡是devtools套件的全新选项。这里有两个不同的视图,“历史记录”和“路径”,可以通过单击“路由”选项卡标题进行交换。
安装教程:
1、下载得到vue.js devtools crx文件;
2、从设置->更多工具->扩展程序 打开扩展程序页面,或者地址栏输入 Chrome://extensions/ 按下回车打开扩展程序页面;

3、打开扩展程序页面的“开发者模式”;

4、将crx文件拖拽到扩展程序页面,完成安装;

用户还可以通过Chrome扩展管理器找到已经安装的插件,点击在文件夹中显示,双击“xxx.crx”
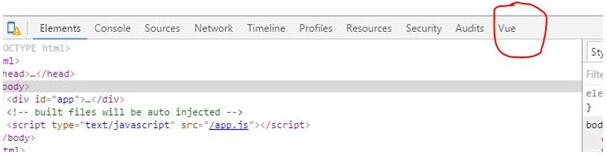
5、将本地的vue项目跑起来后,在浏览器打开你的项目,打开开发者模式,你会看见地址栏下边多出了vue选项。

vue devtools使用教程
1、下载好后进入vue-devtools-master工程 执行cnpm install,下载依赖,然后执行npm run build,编译源程序
2、编译完成后,目录结构如下

3、修改shells目录下的mainifest.json 中的persistant为true
位置:C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Extensions\ljjemllljcmogpfapbkkighbhhppjdbg\6.0.0.2_0

4、打开谷歌浏览器的设置--->扩展程序,并勾选开发者模式,将刚刚编译后的工程中的shells目录下,chrome的整个文件夹直接拖拽到当前浏览器中,并选择启用,即可将插件安装到浏览器

5、打开一个已有的vue项目,我们以todolist项目为例,运行项目,然后在浏览器中--->设置--->更多工具--->开发者工具,进入调试模式

6、安装完插件后,将会看到多了vue一栏,选择vue,就可以在调试vue项目的过程中查看相应的组件等

- AMI BIOS LOGO修改工具 V1.91 中文绿色版 bios之家出品
- AwardTool V1.52 中文汉化绿色版 AWARD BIOS修改工具
- 易语言宝库 V1.7 绿色免费版 免费的易语言资源下载工具
- 易语言宝盒 (易语言视频教程下载工具) V2.75 绿色版
- 精易编程助手 (易语言代码生成器) V3.97 绿色正式版
- 比乐阁TXT小说下载工具 v1.3 绿色中文免费版
- 拉布熊猫qq表情包 动态
- 校园网wifi共享器 (附教程) V1.00 批处理版
- 远洋整站下载工具 V7.2 绿色免费版 下载浏览过的页面
- Windows7 激活文件备份还原软件 v1.1 绿色中文版
- Notepad2 外观类似系统记事本的文本编辑工具 v4.21.07 x86 绿色英文版
- Notepad2 x64 v4.21.07 绿色英文版 外观类似系统记事本的文本编辑工具
- 暴风雪文件粉碎机(文件彻底删除工具) 1.0 绿色中文免费版
- Easy CD-DA Extractor 2011 v16.0.9 多语中文特别版 音乐CD抓取、格式转换、光盘刻录软件
- 歪歪语音 YY语音去广告补丁通用版 1224 绿色版
- fortran 代码格式化工具 V1.1 单文件绿色版
- ACDsee 特别版 图象管理软件 12 build 344 简体中文版
- 正解u盘病毒免疫工具 build28 中文绿色官网免费版
- URLencode加密解密工具 V1.0 中文绿色免费版
- 橘杆ie缓存分析 kumquathandle v1.0 中文免费版
- AVC视频转换器 Any Video Converter Free v6.3.2 中文官方免费安装版
- 音频转换工具 天天音频转换专家 V5.61 中文安装版
- WAV数据提取软件 V1.0 中文绿色免费版
- 密码管理 KeePass Professional Edition v2.35 中文绿色免费版
- 睿元密码管家 v2.3 睿元网页智能填表专家 中文绿色免费版
- CC英雄联盟自制皮肤管理器 v1.9.9 最新绿色版
- 沙漠僵尸电脑版 v1.01 安卓版
- 大皇帝红茶辅助 v1.0 最新版
- 团子跳跃战 V1.0.1 安卓版
- 模拟人生4圣诞老人MOD 1.0 女式服装MOD
- 恋活Sunshine海贼王性感波雅汉库克MOD 免费版
- 指尖西游 V1.2 安卓版
- 密道追踪 v1.1 安卓版
- 疯狂部落守护者 v1.1.0 安卓版
- 围猫游戏 1.0 官方安装版
- reside
- take up residence
- residency
- the resident
- resigned
- resigning
- sure sign
- resists
- water resistant
- resistors
- asp宁志外贸企业网站管理系统 v2023.11 中英繁三语版
- asp宁志公安局网站管理系统 IP限制签收版 v2021.9
- NiTuo php站长查询工具 v2.0
- 嘉缘 php人才系统 3.0 UTF8
- IdeaCMS asp企业内容管理系统 v5.0 单语言标准版(安装版) GBK
- FluxBB php论坛系统 v1.5.11
- York CMS 约克.net内容管理系统 v1.1
- php 免费图片上传源码 1.0
- XYCMS asp教育培训网站建站系统 v6.0
- KYPHP php公益型框架 v1.2.9 gbk